はじめに
前回はCursorの基本的な機能についてご紹介しました(前回の記事はこちらから)。今回は実践ということでCursorによってゲームを作成、動作確認を行ってみたいと思います。
Reactによる三目並べ
Reactのチュートリアルにもある三目並べゲームをCursorで実装してみます。

Cursorのチュートリアルのフォルダにある、index.jsにコードを書いてみます。Chat機能より、以下のように実装を依頼してみます。

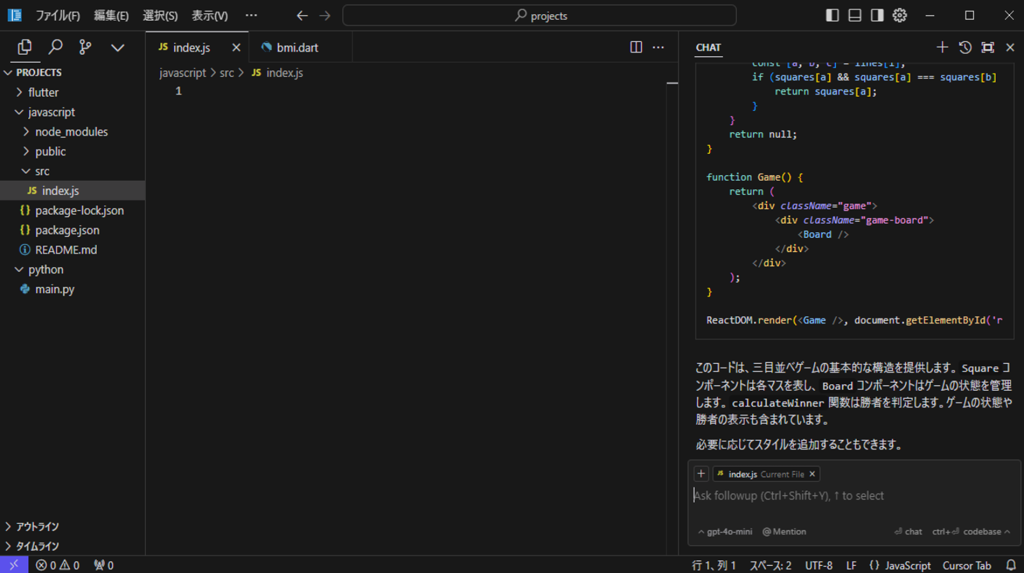
コードとともに実装内容の説明が出力されました。Applyしてみます。

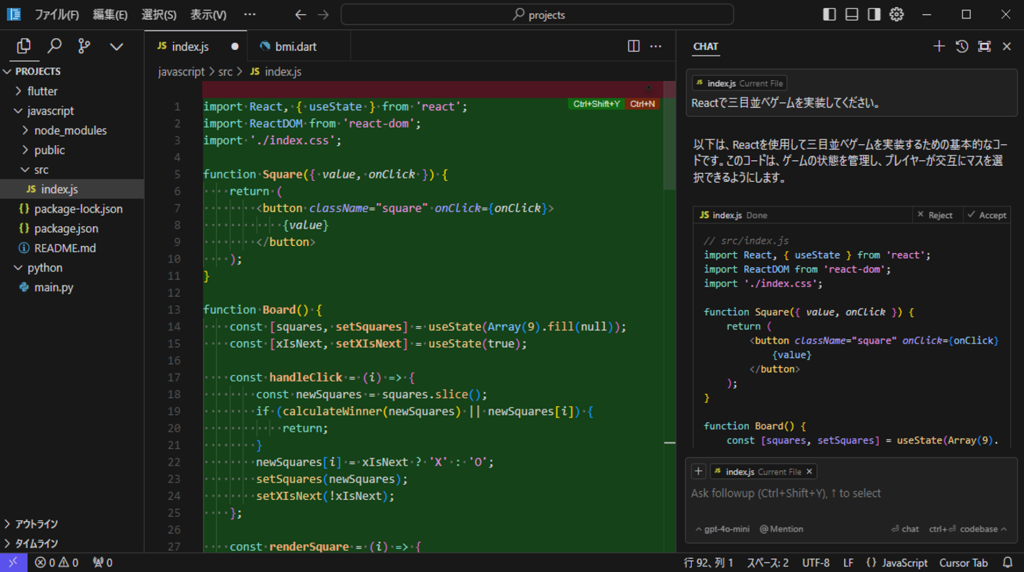
Applyし、index.jsにコードを反映しました。コマンドラインから、npm startで実際に動かしてみます。

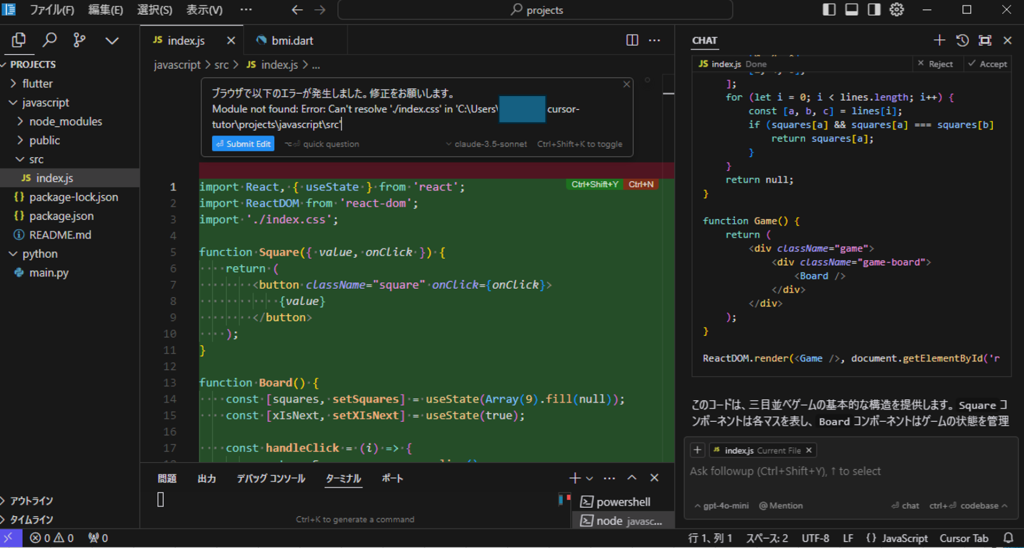
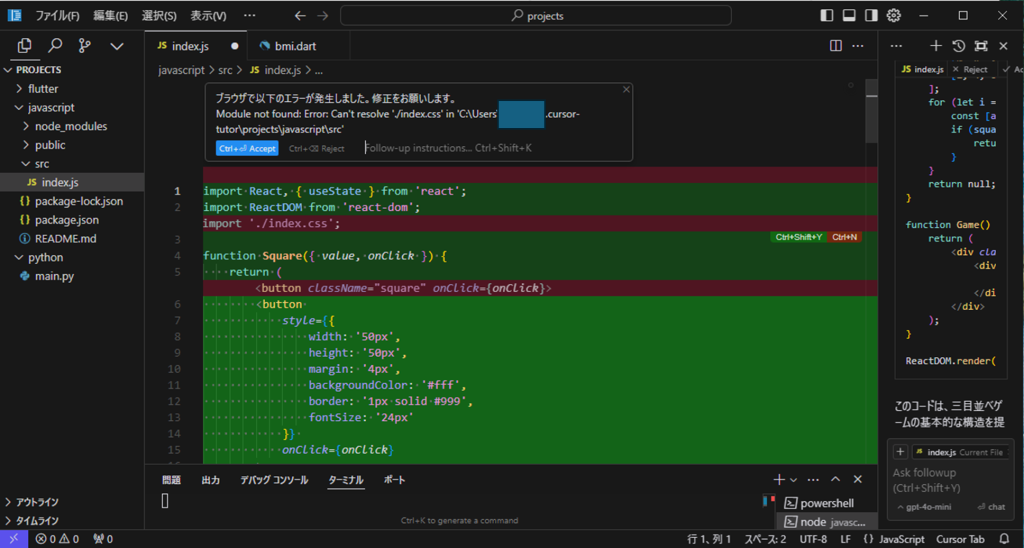
生成されたコードを実行すると、ブラウザで以下のようなエラーが発生しました。

Cursorに修正依頼を出します。


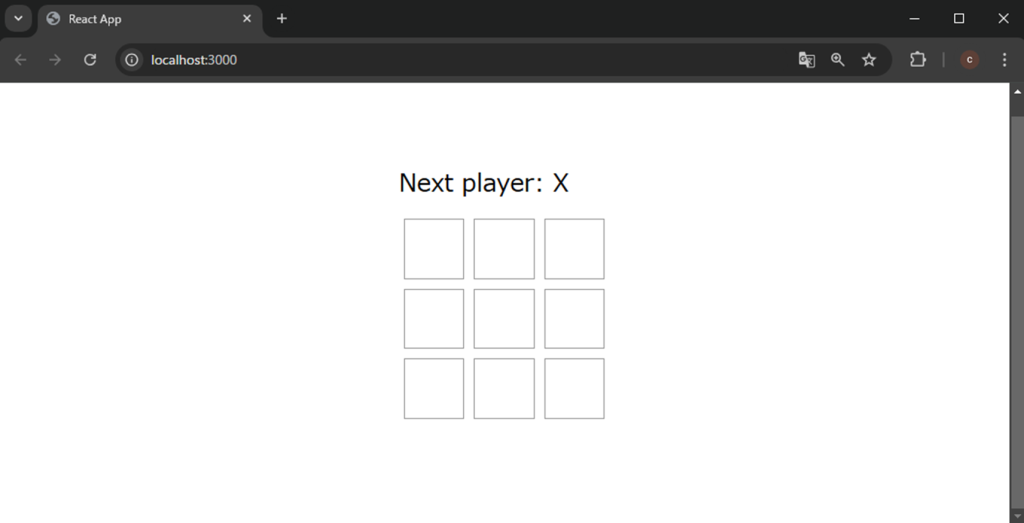
修正を反映後、ブラウザ側のエラーが解消しました。

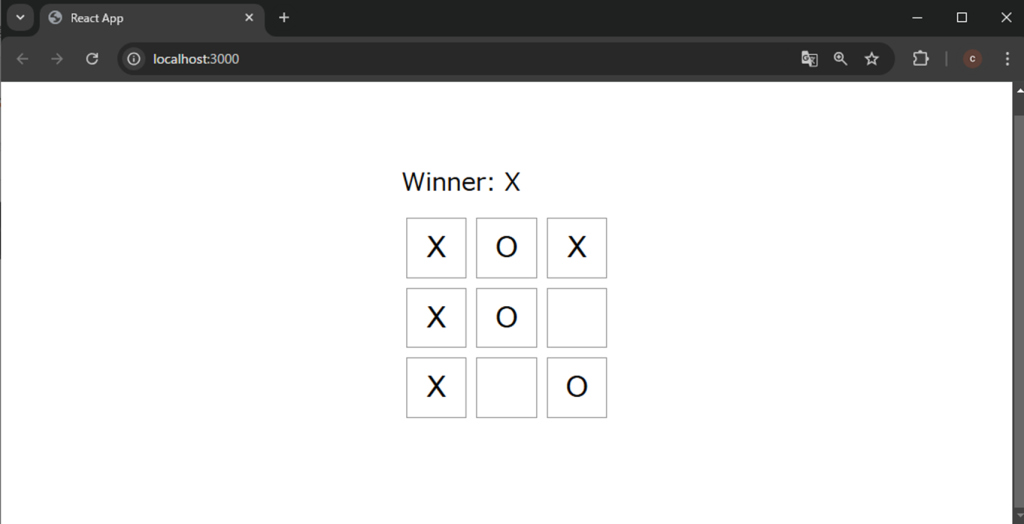
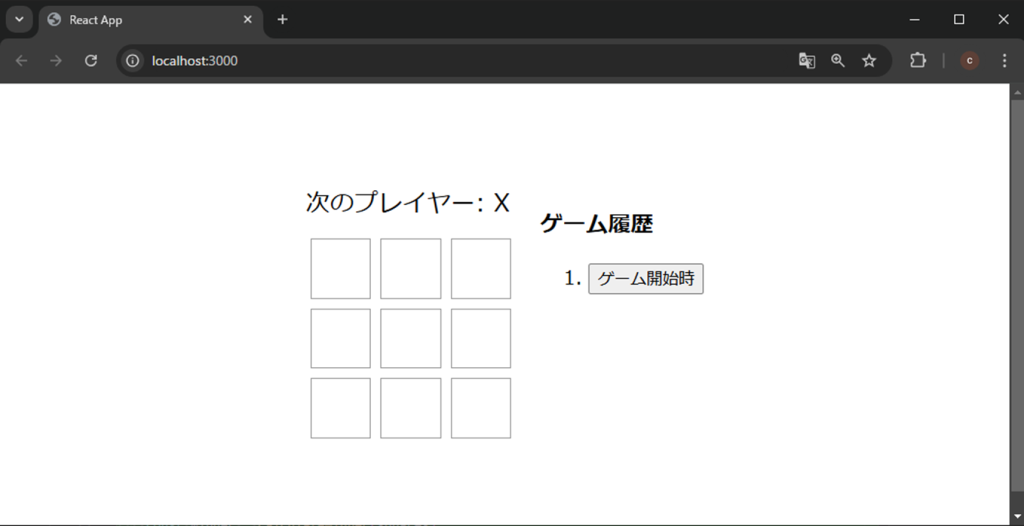
軽く動作確認を行い、正しく動作することが確認できました。

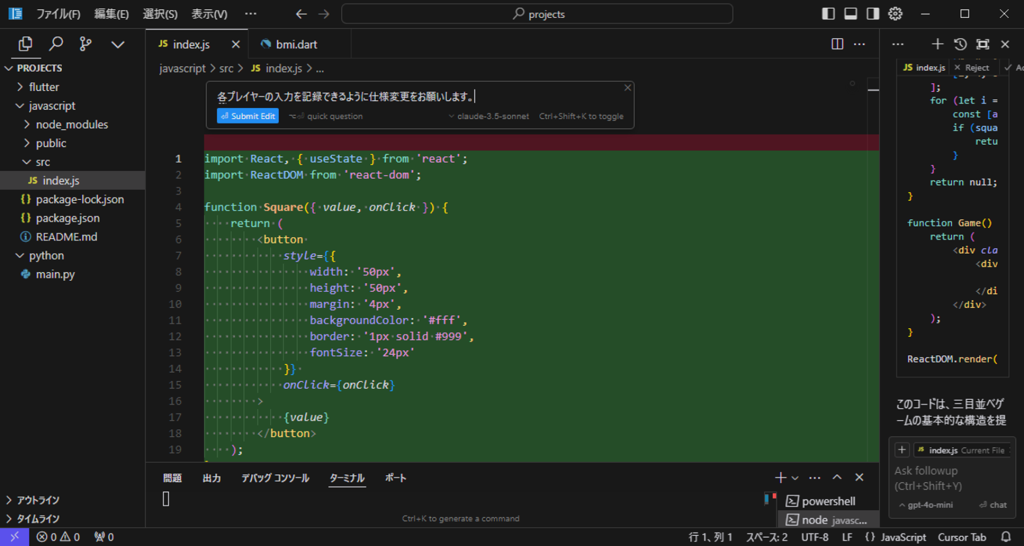
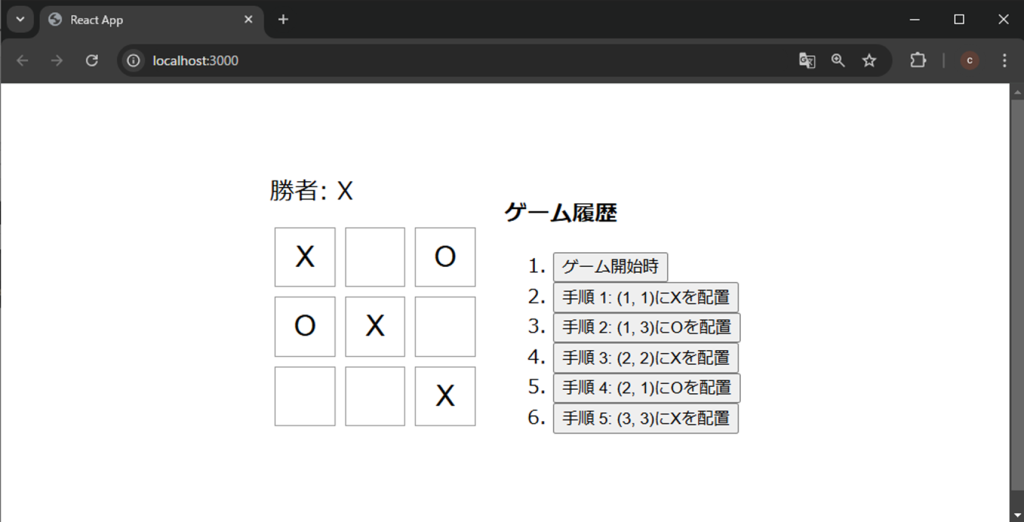
少し仕様変更を行い、ターンごとの入力を記録できるようにします。

仕様変更が反映されました。


最後に
今回はReactによる三目並べゲームを作ってみましたが、作成からエラーの修正、仕様変更を含めても、数分でゲームを作成することが出来ました。
引き続き、Cursorでどのようなことが出来るのか。今後も検証を進めてみたいと思います。
