近年、3D描画や高速なレスポンス速度を得るために、高負荷なレンダリング処理や高速な計算処理をブラウザ上で実行するニーズが増えてきています。これらの処理をインタプリタ言語であるJavaScriptで実行するには、処理速度などの観点から限界があります。こうした中、WebAssemblyは、「Webアプリケーションを高速で実行する」ことを目的として作られました。
WebAssembly(WASM)とは
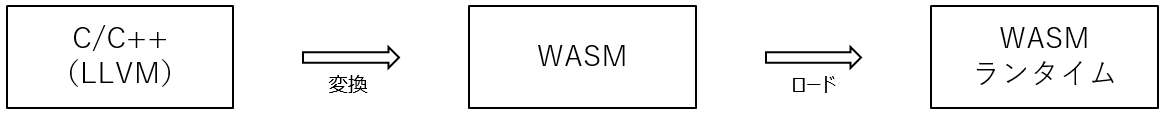
ブラウザ上で実行できるアセンブリ言語のことです。C、C++などの高級言語をコンパイルし、WASMに変換します。変換したWASMをブラウザにロードし、C、C++で実装したコードを実行します。

高級言語をコンパイルするため、直接WASMを記述することはありません。コンパイル後、バイナリファイルとなるため、実行ファイルの容量が小さくなります。また、ネイティブに近い速度で実行可能です。現在WASMは、Edge, Chrome, Safari, Firefoxなどの主要なブラウザ上で動作を保証されており、Web標準技術として、開発が進められています。
デスクトップアプリケーションのWeb移植
よくあるケースですが、問題になるのはその移行コストです。WASMはこの問題の解となる可能性を秘めた技術です。
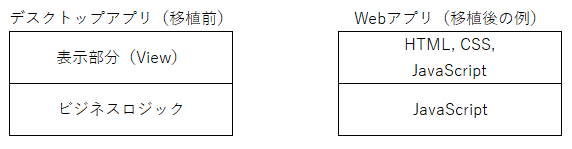
従来なら、デスクトップアプリケーションに代わるWebアプリケーションをHTML Living Standard、CSS3、JavaScriptを使い、一から実装する必要がありました。既存のコードと同様の処理をJavaScript等で構築するため、移行コストが大きくなってしまいます。

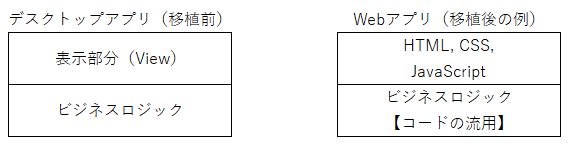
一方で、WASMを利用する場合、デスクトップアプリケーションで使用した開発言語(C、C++、C#など)で、既存のコードの一部をブラウザ上で動かすことができます。 WASMを利用する場合でも、ブラウザに表示される部分(View)の作り直しが必要となりますが、アプリケーションのビジネスロジックを再利用して、Webアプリケーションに移植することが可能です。このため、移行コストを大きく下げることが出来ます。

新規開発時の選択肢
移植はもちろんのこと、新規にWebアプリケーションを作る場合にも、WASMは有力な選択肢の一つです。
処理速度を重視するアプリケーションについては勿論ですし、様々な開発言語を利用できるため開発者のスキルセットに応じた選択もしやすいです。開発言語の中でも、WASMの開発言語として人気があるのがRust、C++、AssemblyScript、Blazorです。
最も人気の高いRustは非常にパフォーマンスが高く、信頼性の高い言語です。RustにはJavaScriptを悩ませる自動で実行されるガベージコレクションによる停止がありません。また、アプリケーション全体を構築することも可能ですが、既存のJavaScriptフロントエンドの内部でRustを使用することにより、一部の高速化したい機能のみをRust+WASMで構築することも効果的です。
普段からWebフロントエンドの開発を行っているのであれば、AssemblyScriptが選択肢の1つとなるでしょう。TypeScriptよりも厳密な型付け等を必要としますが、JavaScript/TypeScript開発者であれば快適に開発することが可能です。
また、Microsoft系の技術を得意としているのであれば、Blazorが選択肢となります。ただし、Rust等のネイティブ言語と比べると性能面での差は多少出てしまいます。既存の資源活用以外の目的でBlazorを積極的に採用するのは難しいと感じています。
まとめ
大手技術ベンダーが対応を表明・活動を活発化させ、Edge, Chrome, Safari, Firefoxなどの主要ブラウザで対応がなされています。またC、C++、C#だけでなく、他の開発言語でも利用が広がりつつあり、WASMを利用したデスクトップアプリケーションのWebへの移行は、既存のソフトウェア資産を前提とした移行方法として有望な選択肢としてなり得ると考えています。
また、近年ではウェブ以外でもWASMの活躍が期待されています。
WebAssebmly System Interface(WASI)といった仕様も提案されており、既に複数のWASIランタイムが実装されています。いずれはWeb以外の環境でも有望な選択肢となる可能性もあると考えています。