Rustは、MicrosoftやGoogleなどの大手企業でも導入されており、エンジニアが習得したいプログラミング言語として近年注目を集めている言語です。
そこで、RustとWebAssemblyを用いて、ブラウザで動くゲームを作成していきます。
本コラムでは、RustとWebAssemblyでゲームを作成していく様子を連載していきます。
今回は、RustとWebAssemblyの環境構築を行い、WebAssemblyを使用して簡単な画像を表示するサンプルを作ってみました。
| WebAssemblyとは、JavaScriptから呼び出せるモジュールをRustなどの他の言語で作成し、利用する技術のことです。 JavaScriptはWebブラウザの動作を定義する役割を果たしていますが、その一部の機能をWebAssemblyのモジュールで作成することによって動作を高速化させることができます。 詳細については、こちらの記事も併せてご覧ください。 https://aimnext.co.jp/note/pick-up/webassembly-2022/ |
環境構築
RustとWebAssemblyでゲームを作成するために以下のものをインストールします。
| rustup | Rustのインストール、バージョンアップに使うツール |
| wasm_pack | Rustをwasmモジュールにコンパイルし、JavaScriptから呼ぶグルーコードを出力するパッケージ |
| Node.js | JavaScript実行環境。 ※実際はnpm(Node.jsのパッケージ管理ツール)を使用します。 |
サンプル作成
RustとWebAssemblyを使用してブラウザに画像を表示するサンプルを作成します。
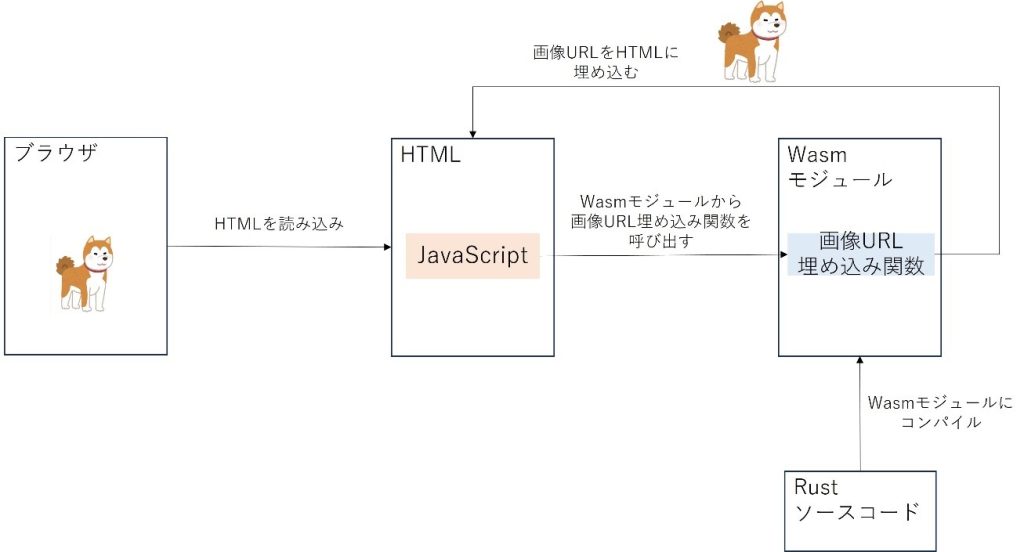
RustでHTMLに画像URLを埋め込むソースコードを作成して、wasm_packでwasmモジュールにコンパイルします。そのwasmモジュールをHTMLからJavaScriptで呼び出し、ブラウザ上に画像を表示します。
以下のようなイメージです。

手順
- 表示したい画像ファイルを用意する。
- Cargo.tomlで依存関係を設定する。
wasm-bindgen(RustとJavaScriptの型を関連付けるツール)など、使用するライブラリなどを設定します。
- .htmlを作成する。
Rustで作成する画像URL埋め込み関数は、htmlのdiv要素に画像URLを埋め込みます。そのため、以下のようにdiv要素を追加します。また、画像URL埋め込み関数をJavaScriptから呼び出す処理を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset = "UTF-8">
</head>
<body>
<div id="parent"></div>
</body>
<script>
import init, {generate_html} from './pkg/display_dog.js';
init().then(() => {
generate_html();
});
</script>
</html>
- .rsを作成する。
RustでHTMLのdiv要素を取得し、子要素としてimg要素を追加する関数を作成します。
use wasm_bindgen::prelude::*;
#[wasm_bindgen]
pub fn generate_html() {
let window = web_sys::window().unwrap();
let document = window.document().unwrap();
let parent = document.get_element_by_id("parent").unwrap();
let img = document.create_element("img").unwrap();
img.set_attribute("src", "dog_png");
parent.append_child(&img).unwrap();
}- .rsをwasmモジュールにコンパイルする。
Rustで作成したソースコードを、JavaScriptから呼び出せるwasmモジュールに変換します。
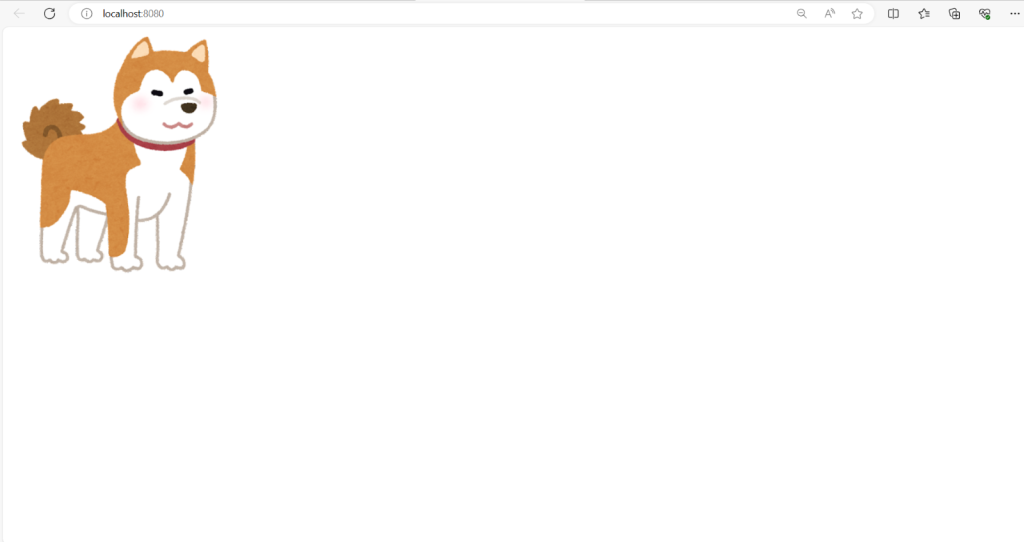
- Webサーバを立ち上げ、WebブラウザでHTMLを表示させる。
結果
このように、画像を表示することが出来ました!

参考